上面的视频简单演示了web:bit矩阵led功能,下面文字版操作功能详解以及扩展介绍
-
第一步先打开web:bit软件
-
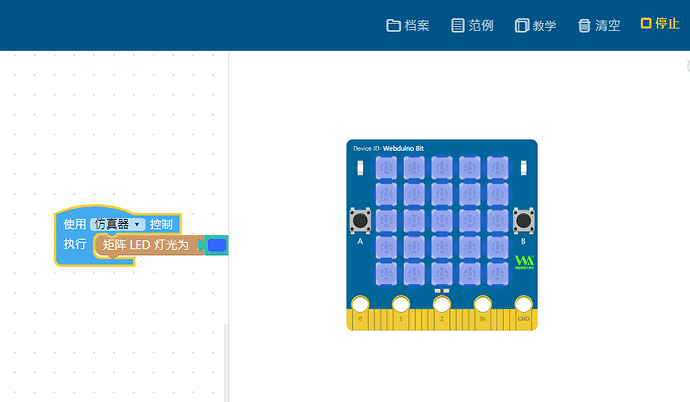
第二步,拖出bit板控制积木块:
-
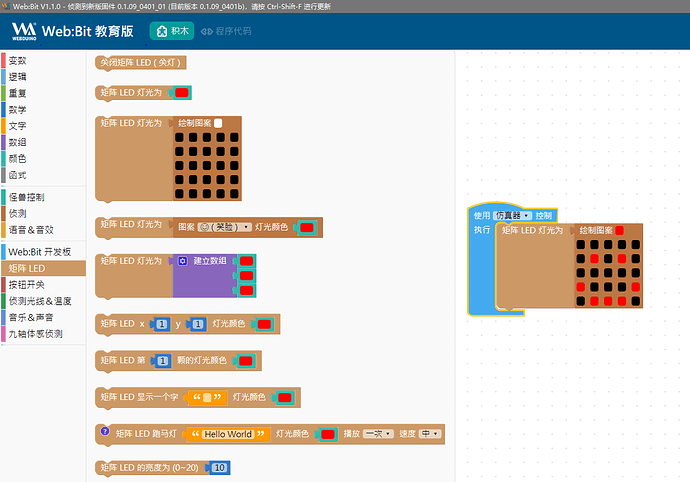
第三步,我们先来了解一下矩阵LED的积木块,有一点多,没有关系,我来给大家详细演示并讲解。
- 关闭矩阵LED(关灯)积木块的意义大家应该可以看的出来,LED默认是关闭的状态,但是我们设置了某些图案之后,如果想清空显示,那就使用到这个积木块。
- 设置LED灯光为
指定颜色,这个积木块的功能就是将LED矩阵的每一个LED都同意显示为一个可指定的颜色。
- 矩阵LED灯光为
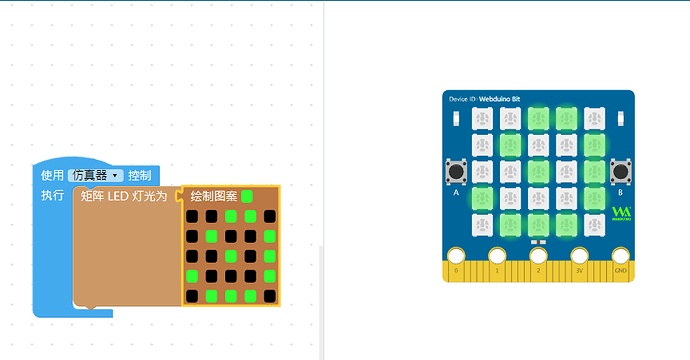
指定图案,这个功能是用来绘制我们想要显示的图案,可以在5*5的点阵上面任意绘制哦。
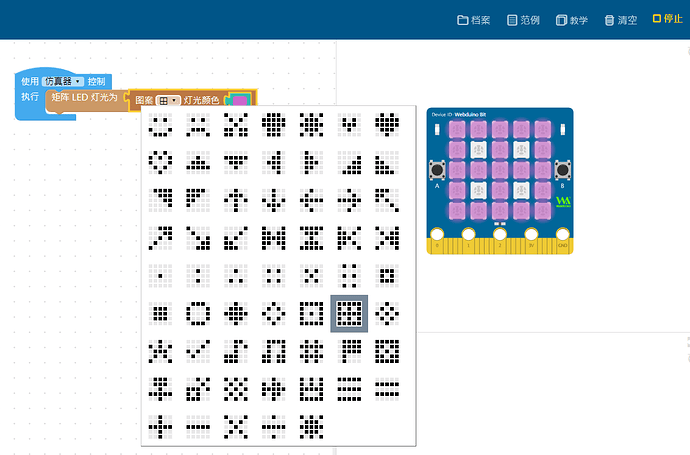
- 下面这个积木块的功能其实和上面的是类似的哦,只是,用来显示,我们已经绘制好的一些图案,免去了一个点一个点的手动操作。并且,图案包含了很多哦。最后一个图案块选择是随机生成一个列表里面的图案。
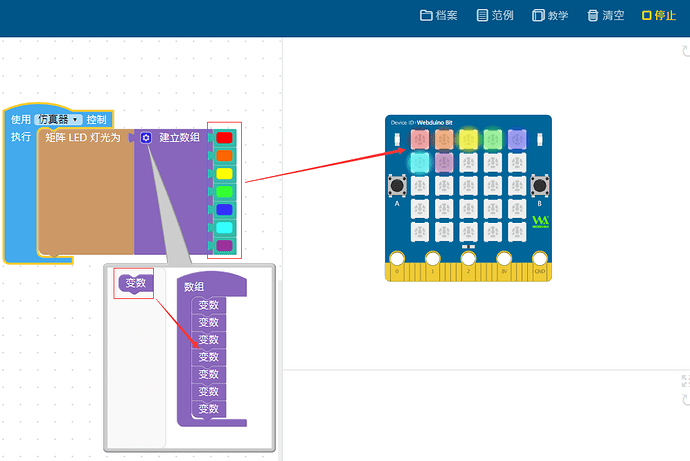
- 这个积木块的功能是用数组的形式来设置矩阵LED的显示状况。例如我分别用前三个等表示不同的信息,那我就可以给他设置不同颜色,来传递信息,我们可以点击积木块左上角的小齿轮按钮进行设置,例如添加更多的数组单元。下面,我将数组内单元个数添加到了七个,并依次设置颜色为:红橙黄绿蓝靛紫,显示效果如下图。
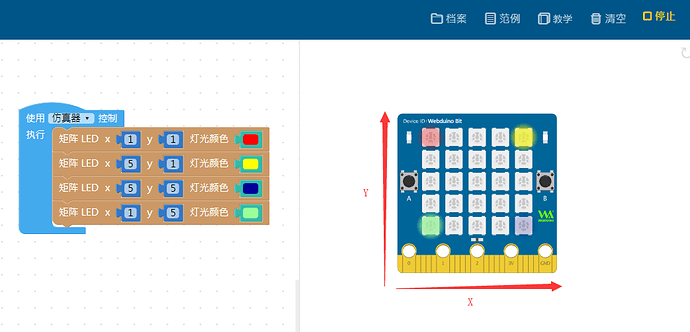
- 下面的介绍的这个积木块是用5*5的直角坐标来控LED的显示颜色的,对应关系如下图。
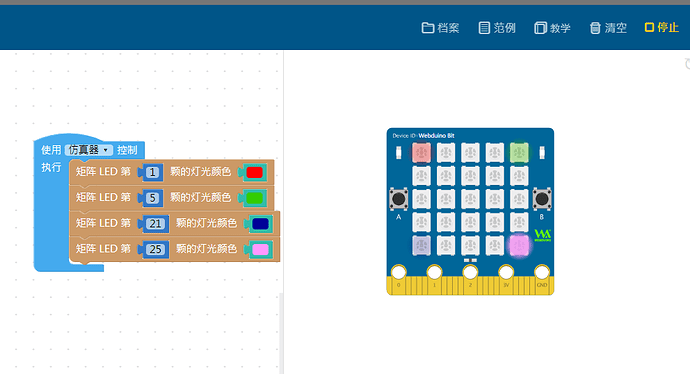
- 接下来当然也少不了用LED序号来控制的积木块
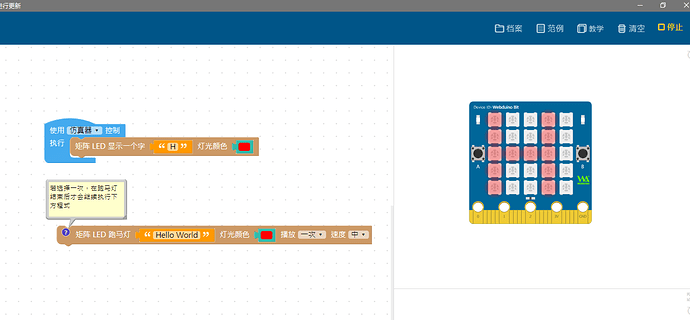
- 对于5*5的LED矩阵来说,显示英文字母和数字还是一个可以胜任的工作,那么下面一起来为大家介绍两个积木块,显示单个字的积木块来说,显示内容是固定的,而跑马灯就可以在需要显示的内容较多时候来进行动态显示。
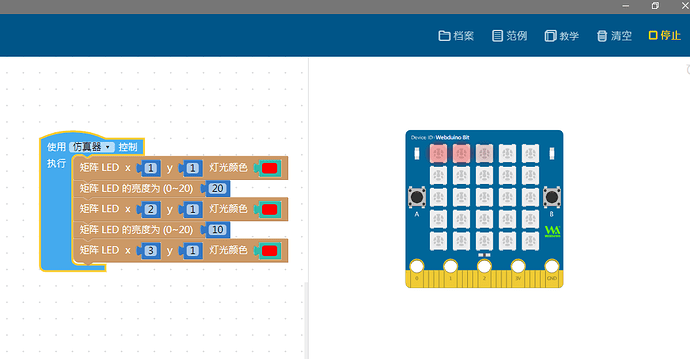
- 如果在晚上的时候觉得等的颜色比较刺眼,我们就可以使用最下面一个积木块来控制LED的亮度,如果之前没有使用这个积木块设置的话,等的亮度默认是20的呦。下图中展示的第一颗灯亮度是默认的,第二颗亮度为20,第三颗亮度为10
上面为大家介绍的积木块,显示图案的有三种方法,其实建立数组的积木块也算哦,而在我们已经绘制了一个基本图案之后想要在其上进行调整的话,那就可以用到介绍的通过坐标或者序号的方式来指定了。