彩虹流水灯
今天利用动画原理制作一个“彩虹流水灯”,开发板有5列LED 每列一个颜色形成彩虹,红、橙、黄、绿、蓝当速度快到每分钟大于25位移动时,达到近似静止状态。
目的:采用自带的矩阵彩色LED产生流水灯效果。
器材:Webduino Bit 开发板;5VUSB充电头;mini电缆
试验过程:
打开Web:Bit教育版,出现编辑器界面。
点击“Web:Bit 开发板” 得到开发板积木框架。
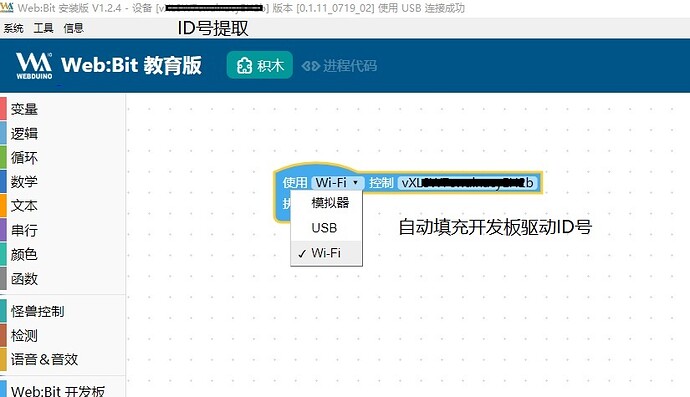
选取积木并点开下拉菜单选择“Wi-Fi”选项,在“控制”的对话框填入本开发板的驱动ID码。输入驱动ID码的方法有两种,其一是从开发板WiFi配置报告中截取 ;其二是:将开发板通过Mini USB 电缆连接到电脑,使用编辑器自动填充。
接下来点击菜单中的“循环”,并在积木集合中选取“重复无限次”积木作为循环架构,建立基础框架。
接下来在菜单栏中选择“LED矩阵”按钮,从中选择矩阵LED灯光积木。
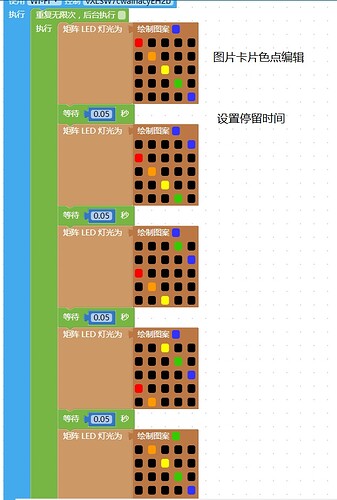
下一步是绘制动画基础图片,本次演示的彩虹流水灯一共有五列,所以只有绘制五张图片循环显示才能达到动画效果。

然后将第一幅图片嵌入执行框架内,然后再次打开“循环”按钮,选取“等待”积木连接到矩阵积木尾端,设置延时时间。
重复五组形成组合状态。
最后,上一张视频截图。
1 个赞
程序
(async function() {
var _loop_ = true;
boardReady({
board: 'Bit',
device: 'vXLSW7cwainacyEH2b',
transport: 'mqtt',
multi: true,
server: 'wss://ws.webduino.com.cn:443'
}, async function(board) {
window._board_ = await boardInit_(board, 250, 2);
//_loop_ = true;
while (_loop_) {
_board_._bit_matrix_.setColor("00ff0000010000000200000003000000040000000500000006ff99000700000008000000090000000a0000000b0000000cffff000d0000000e0000000f00000010000000110000001244cc001300000014000000150000001600000017000000184444ff");
await delay(0.05, _loop_);
_board_._bit_matrix_.setColor("00000000010000000200000003000000044444ff05ff0000060000000700000008000000090000000a0000000bff99000c0000000d0000000e0000000f0000001000000011ffff0012000000130000001400000015000000160000001744cc0018000000");
await delay(0.05, _loop_);
_board_._bit_matrix_.setColor("0000000001000000020000000443cc000400000005000000060000000700000008000000094444ff0aff00000b0000000c0000000d0000000e0000000f00000010ff9900110000001200000013000000140000001500000016ffff001700000018000000");
await delay(0.05, _loop_);
_board_._bit_matrix_.setColor("000000000100000002ffff0003000000040000000500000006000000070000000844cc00090000000a0000000b0000000c0000000d0000000e4444ff0fff0000100000001100000012000000130000001400000015ff9900160000001700000018000000");
await delay(0.05, _loop_);
_board_._bit_matrix_.setColor("0000000001ff9900020000000300000004000000050000000600000007ffff0008000000090000000a0000000b0000000c0000000d44cc000e0000000f000000100000001100000012000000144443ff14ff000015000000160000001700000018000000");
await delay(0.05, _loop_);
await delay(0.001);
}
});
}());
1 个赞